サイトにTwitterのタイムラインを埋め込みたいんだけど、どうしたらいいのかな?
こんにちはゼンコウです。
WordPressのサイトを運営されている方で、サイドバーやフッターにTwitterのタイムラインを埋め込みたい方がいらっしゃるのではないでしょうか。
今回は、ご自身のWordPressのサイトに、Twitterのタイムラインを埋め込む方法をご紹介していきます。
Twitterタイムライン ウィジェットの作成
では早速、作成していきましょう。以下に、簡単な手順をご説明いたします。
1.Twitterのウィジェット作成ページにアクセスする
まず最初に、Twitterのウィジェット作成ページにアクセスします。以下のURLにアクセスしてください。
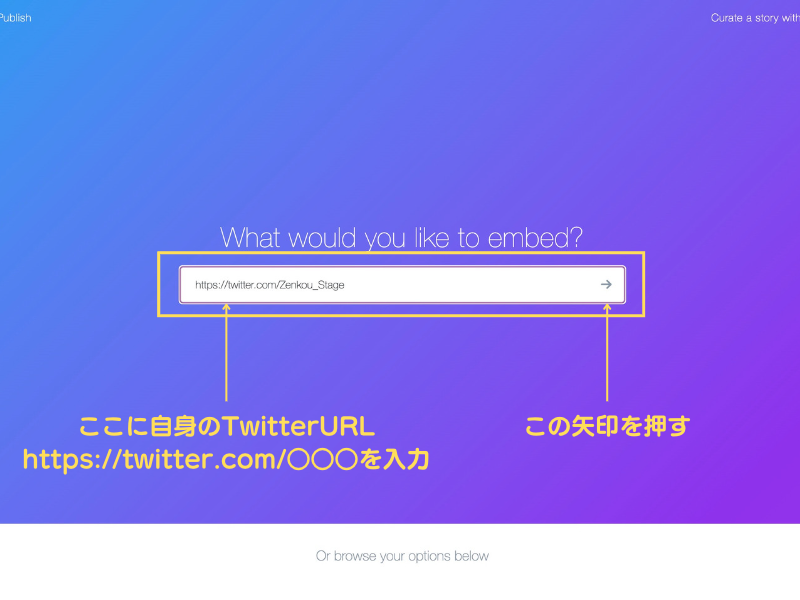
2.ご自身のTwitterURLを入力する
画面中央にある「What would you like to embed?」のカッコの中に、ご自身のTwitterURLを入力してください。入力し終わったら「→」を押してください。


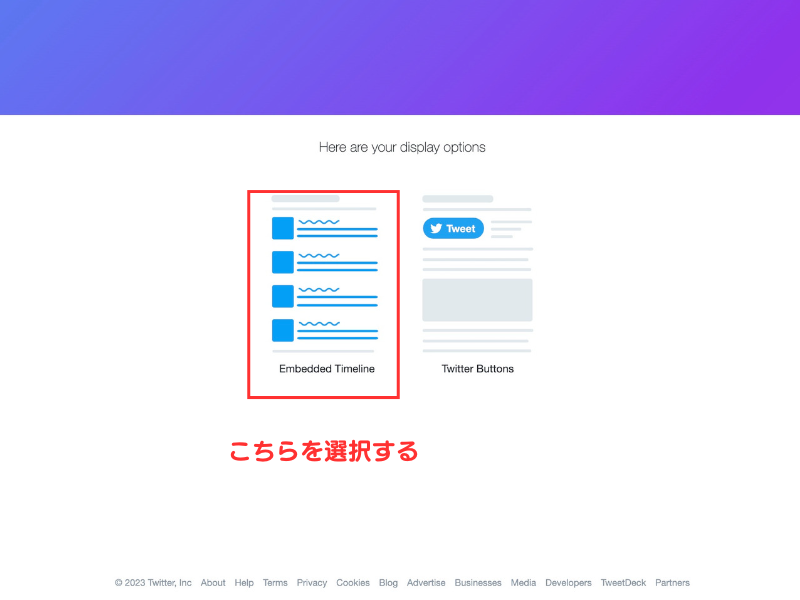
3.種類の選択と設定でコード作成
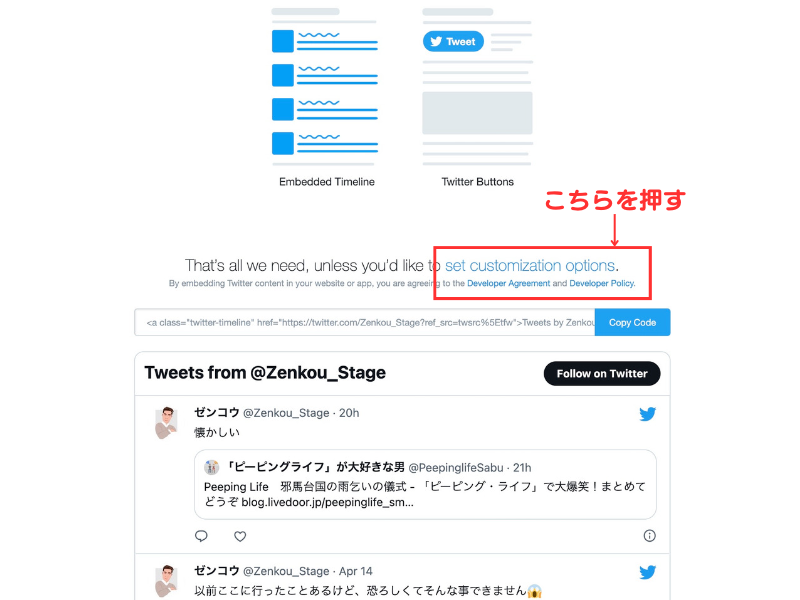
画面が変わり、「Twitterタイムライン」もしくは「Twitterボタン」の選択となります。Twitterタイムラインは左になりますので左を押してください。

画面下にタイムラインが生成されました。次はカスタマイズします。「set customization options.」を押してください。

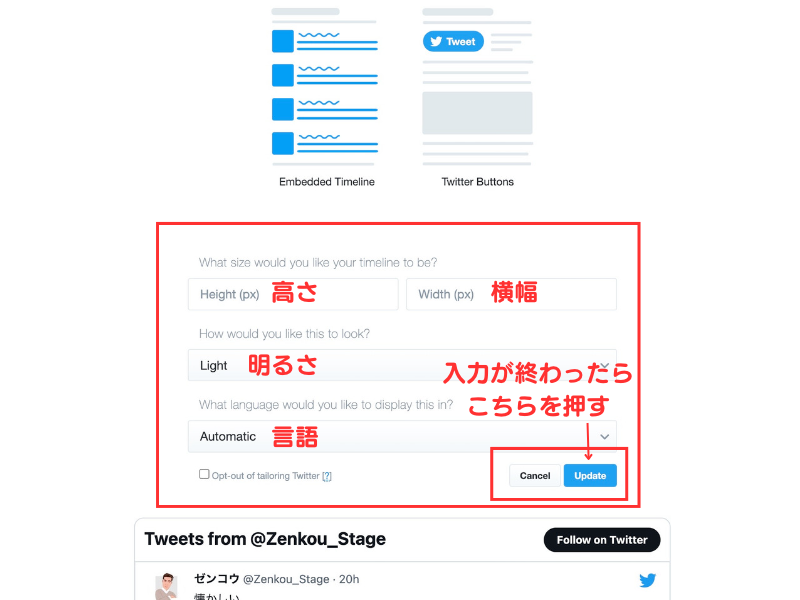
次は、ウィジェットの見た目をカスタマイズします。ここでは縦幅、横幅、背景色、言語を設定していきます。
ここでは試しに高さ300px、横幅400px、明るさはダーク、言語は日本を入力します。設定が完了したら、画面下部にある「コピー」ボタンを押してください。

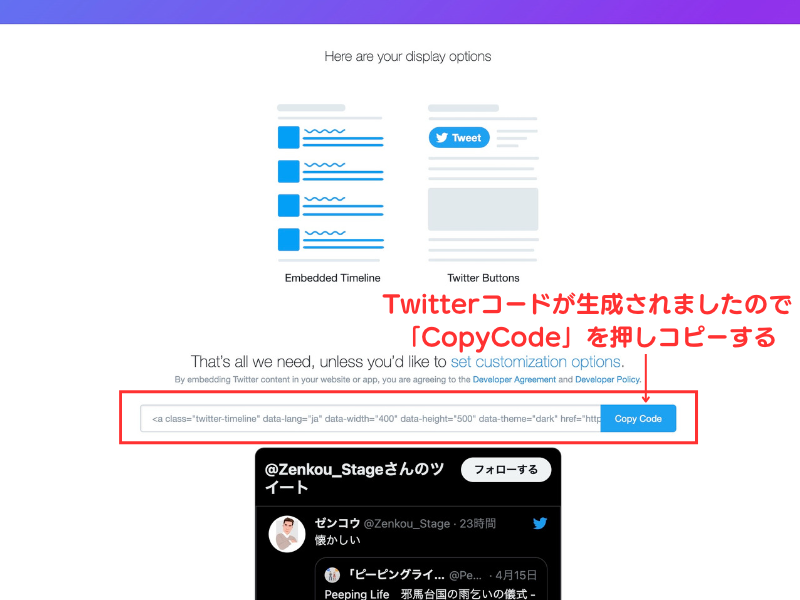
カッコの中にカスタマイズした「ウィジェットのコード」が生成されました。「Copy Code」を押してコピーします。
※ここで、ご自身のサイトに合ったカスタマイズをしてください。すぐ下に見本の画像ができますので確認いただけます。

Twitterタイムライン ウィジェットをWordPressに設置する
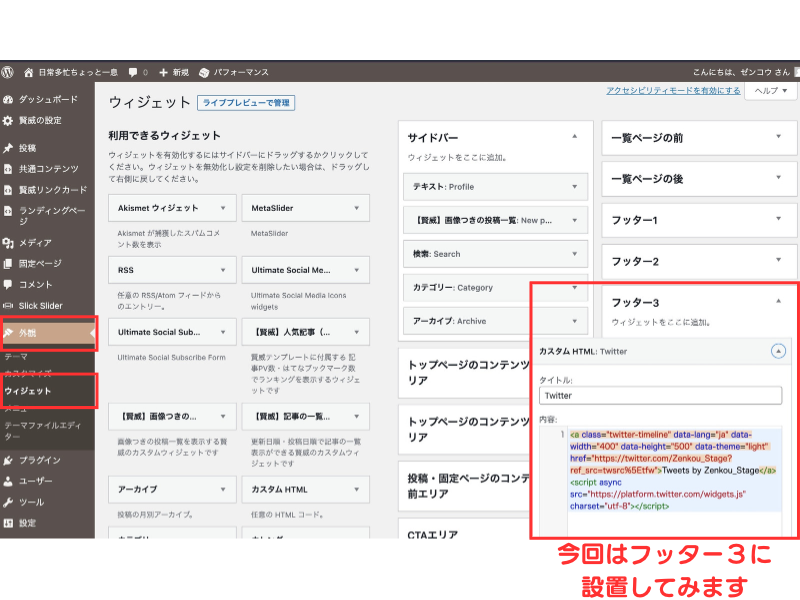
それでは、先程作成した「ウィジェットのコード」をサイトに設置していきます。今回はサイトの下部にあるフッターに設置してみます。
WordPressの管理画面にログインしてください。フッターに設置する場合は、外観 > ウィジェットの順にクリックして、フッターを開きます。

その中に「ウィジェットのコード」を貼り付けます。保存することで、WordPressのサイト上にTwitterのタイムラインを表示させることができました。

サイドバーや記事の中に設置する際も、生成したコードを貼り付けるだけの同じ手順となりますので試してみてください。
まとめ
このブ記事では、WordPressにTwitterタイムラインを簡単に埋め込む手順を紹介しました。ウィジェットコードを生成し、設置したい場所に埋め込むだけで簡単に設置できます。この手順を実践することで、サイトのデザインやアクセスアップにもつながることが期待できます。是非、試してみてください!